手机端调测H5页面神器-vConsole
前言
手机端调测H5页面是比较麻烦的,需要借助腾讯的vConsole神器
下载地址: https://github.com/Tencent/vConsole.git
1、导入引用
|
|
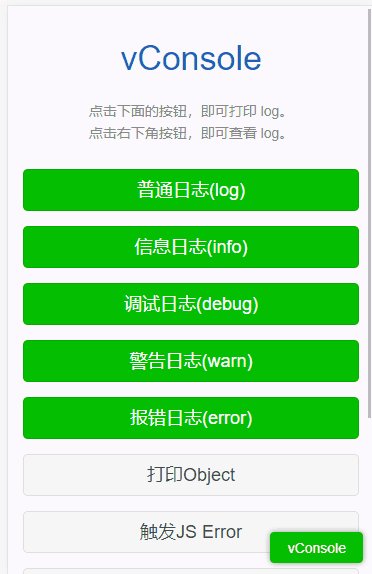
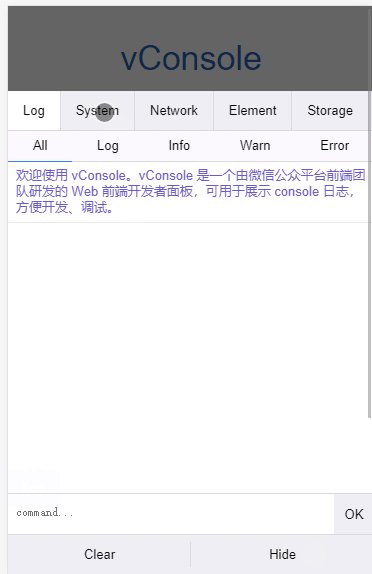
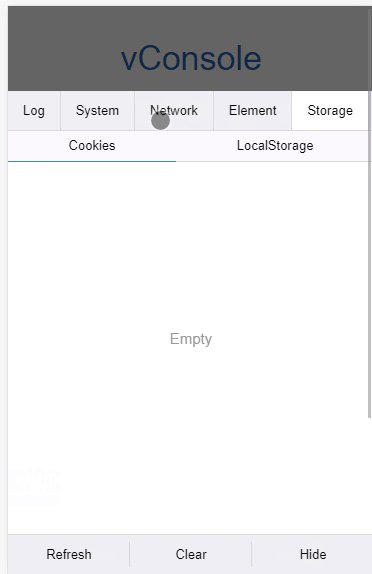
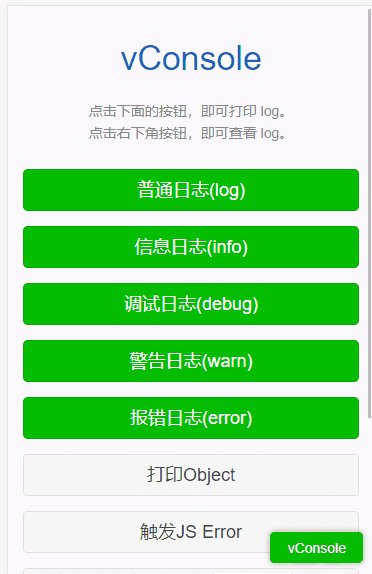
如下图:

2、属性
vConsole.version
当前 vConsole 的版本号。
- 只读
- 类型:string
例子:
|
|
vConsole.option
配置项。
- 可写
- 类型:object
| 键名 | 类型 | 可选 | 默认值 | 描述 |
|---|---|---|---|---|
| defaultPlugins | Array | true | [‘system’, ’network’, ’element’, ‘storage’] | 需要自动初始化并加载的内置插件。 |
| onReady | Function | true | 回调方法,当 vConsole 完成初始化并加载完内置插件后触发。 | |
| onClearLog | Function | true | 回调方法,点击 Log 或 System 面板的 “Clear” 按钮后出发。 | |
| maxLogNumber | Number | true | 1000 | 超出数量上限的日志会被自动清除。 |
| maxNetworkNumber | Number | true | 1000 | 超出数量上限的请求记录会被自动清除。 |
| disableLogScrolling | Boolean | true | 若为 false,有新日志时面板将不会自动滚动到底部。 |
|
| theme | String | true | ’light’ | 主题颜色,可选值为 ’light' |
| target | String, HTMLElement | true | document.documentElement |
挂载到的节点,可为 HTMLElement 或 CSS selector。 |
例子:
|
|
3、方法
vConsole.setOption(keyOrObj[, value])
更新 vConsole.option 配置项。
参数:
- (required) keyOrObj: 配置项的 key 值,或直接传入 key-value 格式的 object 对象。
- (optional) value: 配置项的 value 值。
返回:
- 无
例子:
|
|
vConsole.setSwitchPosition(x, y)
设置开关按钮的位置。
参数:
- (required) x: X 坐标,坐标原点位于屏幕右下角。
- (required) y: Y 坐标,坐标原点位于屏幕右下角。
返回:
- 无
例子:
|
|
vConsole.destroy()
析构一个 vConsole 对象实例,并将 vConsole 面板从页面中移除。
参数:
- 无
返回:
- 无
例子:
|
|
vConsole.addPlugin(plugin)
添加一个新插件。重名的插件会被忽略。
参数:
- (required) plugin: 一个 VConsolePlugin 对象。
返回:
- Boolean: 成功为
true,失败为false。
例子:
|
|
vConsole.removePlugin(pluginID)
卸载一个插件。
参数:
- (required) pluginID: 插件的 plugin id。
返回:
- Boolean: 成功为
true,失败为false。
例子:
|
|
vConsole.showPlugin(pluginID)
根据 plugin id 激活显示一个面板。
此方法会触发先前激活态面板的 hide 事件,并触发当前激活态面板的 show 事件。
参数:
- (required) pluginID: 字符串,面板的 plugin id。
返回:
- 无
例子:
|
|
vConsole.show()
显示 vConsole 主面板。这个方法会触发插件事件 showConsole。
参数:
- 无
返回:
- 无
例子:
|
|
vConsole.hide()
隐藏 vConsole 主面板。这个方法会触发插件事件 hideConsole。
参数:
- 无
返回:
- 无
例子:
|
|
vConsole.showSwitch()
显示 vConsole 的开关按钮。
参数:
- 无
返回:
- 无
例子:
|
|
vConsole.hideSwitch()
隐藏 vConsole 的开关按钮
隐藏后,用户将无法手动唤起 vConsole 面板。因此按钮或面板必须通过 vConsole.showSwitch() 或 vConsole.show() 来展示出来。
参数:
- 无
返回:
- 无
例子:
|
|
- 原文作者:Anttu
- 原文链接:https://anTtutu.github.io/post/2018-11-08-vconsole/
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。